Project Overview
In the YouTube Clone project, I focused on creating a streamlined replica of YouTube's video viewing functionality and its iconic home page. The project's main objective was to provide users with a familiar and engaging experience, allowing them to browse and watch videos seamlessly.
Features:
Video Playback: I meticulously recreated the video player interface, ensuring
smooth playback and responsiveness. Users can enjoy high-quality video content
with playback controls such as play, pause, volume adjustment, and full-screen
mode.
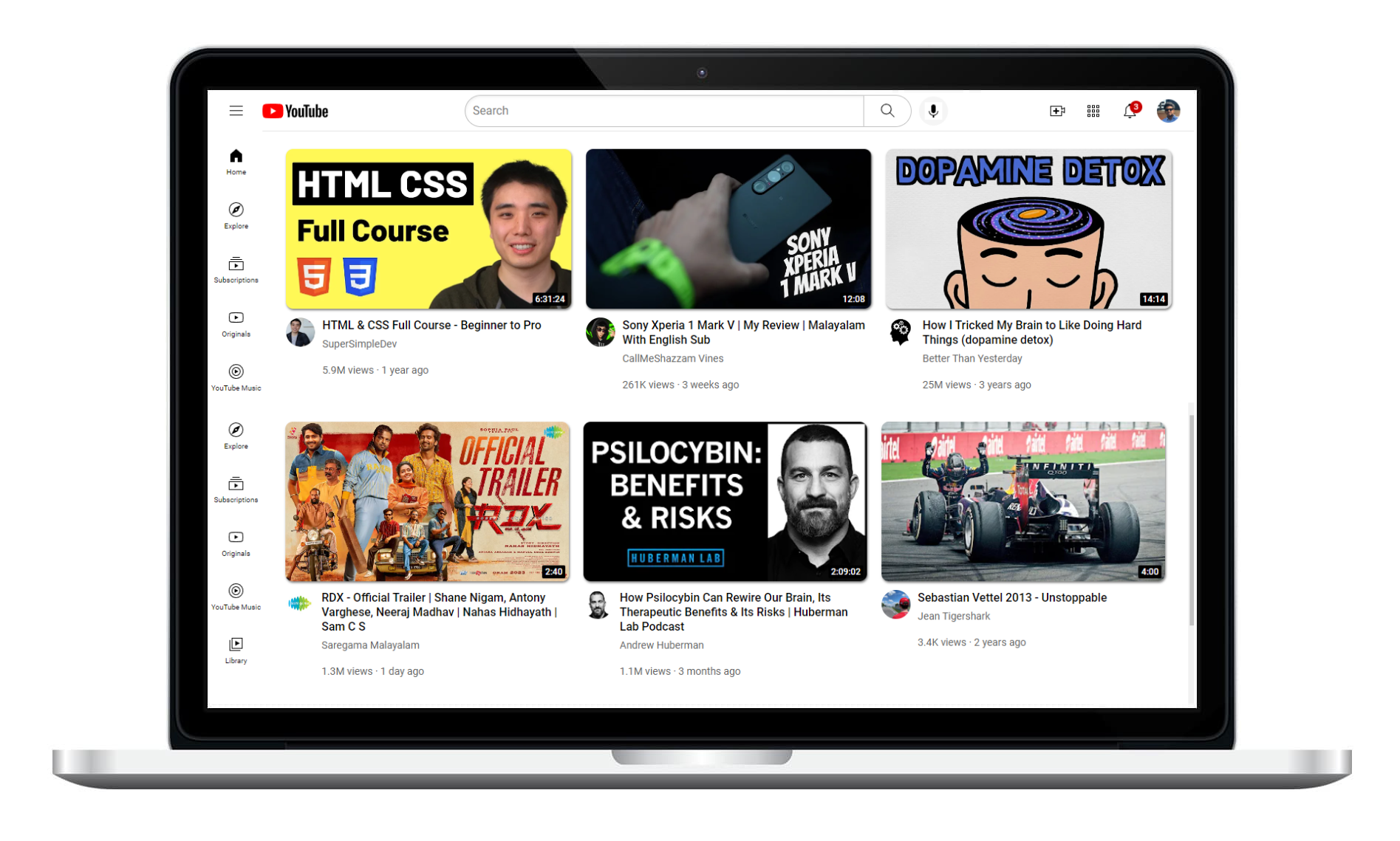
Home Page: The clone's home page mirrors YouTube's layout, featuring a curated
selection of trending videos and recommended content. I designed the page to
showcase a diverse range of videos, enticing users to explore further.
Implementation:
User Interface: I replicated YouTube's visual design language to achieve a sense
of familiarity. The user interface is clean, intuitive, and responsive, adapting seamlessly to
various screen sizes.
Video Rendering: Leveraging modern web technologies, I implemented efficient video
streaming to ensure optimal loading times and smooth playback across different devices.
Dynamic Content:The home page dynamically populates with trending videos and
recommendations, using algorithms to present content that aligns with users' preferences.
Technologies Used:
User HTML/CSS: I utilized HTML and CSS to structure and style the web pages, closely
mimicking YouTube's aesthetics..
Video JavaScript: JavaScript was employed to create interactive elements, such as
the video player, playback controls, and dynamic content loading on the home page.
Outcome:
The YouTube Clone's video viewing feature and home page offer users a glimpse of the original YouTube
experience. By replicating these aspects, I aimed to demonstrate my front-end development skills,
attention to detail, and ability to recreate complex user interfaces. This project serves as an
example of my proficiency in web development and UI design, showcasing my commitment to delivering
engaging and user-centric digital experiences.